
LI.FI TL;DR - The LI.FI Widget
Fully customizable widget for secure cross-chain swapping experience
LI.FI TL;DR — The LI.FI Widget
Introduction
In bera, we build — and, at LI.FI, we have been building like crazy. In fact, we’ve been building so fast that our marketing team hasn’t been able to keep up with all of the new features our developers have shipped.For this reason, we’re starting a new Medium series titled “The LI.FI TL;DR” to highlight key components of our tech stack. First up, we have the LI.FI Widget.

What is the LI.FI Widget?
LI.FI Widget is a set of prebuilt UI components that helps dApps monetize and integrate a secure cross-chain bridging and swapping experience. The LI.FI Widget can be styled to perfectly match any web app design and help drive multi-chain strategies as well as attract new users from any chain.To put it in more developer-friendly terminology, the LI.FI Widget bundles the entire LI.FI experience into a single component that can be easily embedded into React, Next.js, and Gatsby environments.To date, Pika Protocol, Superfluid, Jumper.Exchange, VaporFi, and 14 other teams have embedded the LI.FI Widget on their front end. Ex: Superfluid
What are the features of the LI.FI Widget?
General Features:
Support for 20+ chains, 15+ bridges, and 30+ DEXs & DEX aggregators (full list).
Install takes 5 minutes (instructions).
Fee module --> teams can take fees on volume going through the widget.
Customizable Features:
Liquidity: whitelist or blacklist chains, tokens, bridges, or DEXs based on your team’s security preferences.
Theme: modify colors, fonts, border radius, container styles, and more to create a beautiful, unique design.
Chains and Tokens: preselect default source/destination chains and tokens to create a smooth user experience.
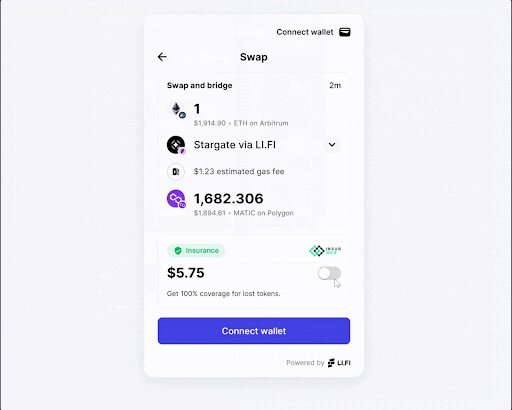
Insurance:
Thanks to a partnership with Insurace, widget users can insure LI.FI widget transactions for a .1%-.5% fee.

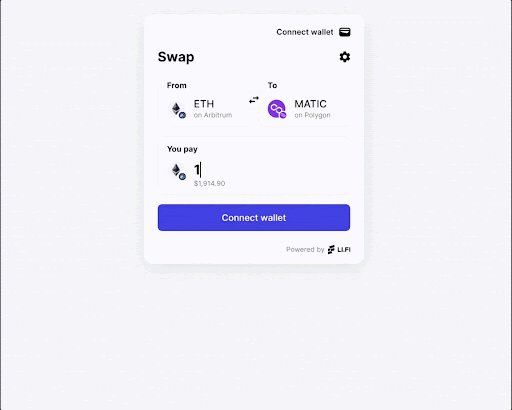
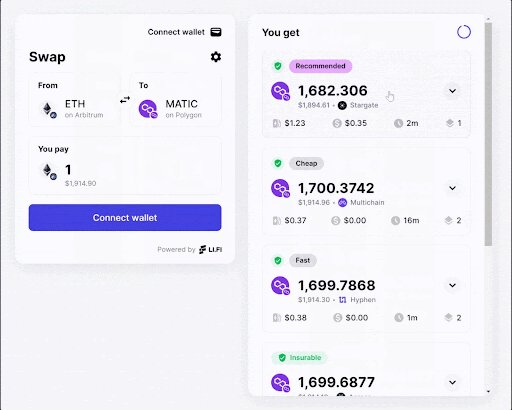
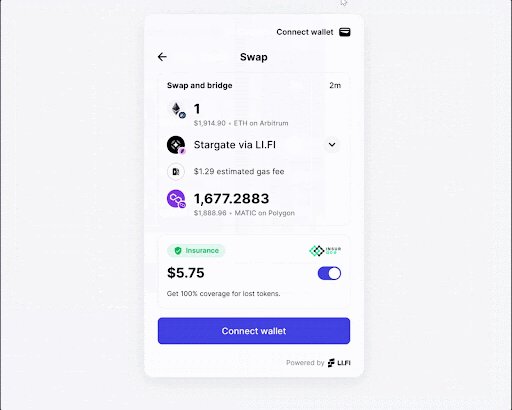
How does the LI.FI Widget look?
The LI.FI Widget comes in three variants:
Standard: a static, compact bridging and swapping experience.
Expandable: a comprehensive overview of available routes, displayed in a sidebar.
Drawer: fits nicely on the page’s side and has the same layout as our standard widget.

Integrate LI.FI Widget Today
The LI.FI Widget is available to all developers and can be embedded into your dApp in less than five minutes. To begin your integration, start with the docs.To summarize, the LI.FI Widget is a plug-and-play solution for dApps looking to let users swap and bridge tokens across multiple blockchains. We envision the widget being helpful in the following scenarios:
Alt L1 or L2 onboarding from Ethereum or any EVM chain: our widget can be preset to push the user to bridge tokens FROM Ethereum TO the chain your dApp is deployed on.
Moving tokens across deployments: our widget can allow any token to be moved across chain, which will allow users to more easily take advantage of opportunities for yield, fun NFTs, or cheaper gas on every chain your dApp is deployed on.
Making your dApp stickier: in general, our widget can help retain users on your website, as it prevents the need for visitors to leave the site in order to swap or bridge tokens on any EVM-compatible chain.
And if you have any Qs, be sure to hop into the LI.FI Discord.
FAQ: LI.FI TL;DR - The LI.FI Widget
Get Started With LI.FI Today
Enjoyed reading our research? To learn more about us:
- Head to our link portal at link3.to
- Read our SDK ‘quick start’ at docs.li.fi
- Subscribe to our newsletter on Substack
- Follow our Telegram Newsletter
- Follow us on X & LinkedIn
Disclaimer: This article is only meant for informational purposes. The projects mentioned in the article are our partners, but we encourage you to do your due diligence before using or buying tokens of any protocol mentioned. This is not financial advice.